lvgl中存在的内存泄漏问题

在lvgl中,当两个页面之间互相切换时,先将第一个页面的控件全部删除,在创建新页面的控件,但是有时执行后会发现会出现内存泄漏:两个页面来回切换,内存占用不断提高,直到卡死。1、情况复现使用最简单的方式复现问题,模拟器新建两个页面,每个页面在创建时新建一个style对控件进行修饰,不断切换页面后,内存占用会不断升高现象截图:测试代码:static lv_style_t style ; static

在lvgl中,当两个页面之间互相切换时,先将第一个页面的控件全部删除,在创建新页面的控件,但是有时执行后会发现会出现内存泄漏:两个页面来回切换,内存占用不断提高,直到卡死。1、情况复现使用最简单的方式复现问题,模拟器新建两个页面,每个页面在创建时新建一个style对控件进行修饰,不断切换页面后,内存占用会不断升高现象截图:测试代码:static lv_style_t style ; static

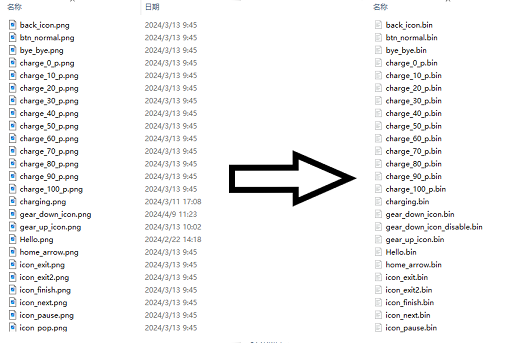
1. 前言在lvgl中经常需要显示大量图片,但是MCU的内部flash不足以保存大量的图片,因此需要将图片保存在外部flash上,通过SPI或者QSPI方式读取。适用于嵌入式的文件系统较多,例如fatfs,但是较为占用资源,并且在文件较多的情况下,读取文件需要查目录,导致速度慢,fatfs的增删改功能我们也用不上,因此想到写一个精简版的静态文件系统。2.实现过程lvgl静态文件系统就是将文件保存在

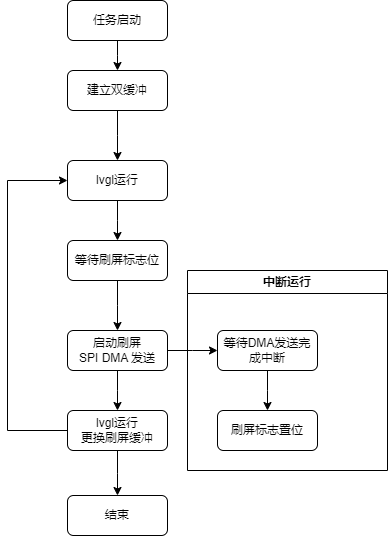
1、LVGL单缓冲区刷屏流程任务启动之后,lvgl按需往屏幕上刷数据,阻塞等待刷屏完成,继续运行lvgl任务,重复此流程2、LVGL双缓冲区刷屏流程启动之后,lvgl按需往屏幕上刷数据,在触发SPI DMA发送后,前台继续处理LVGL任务,并且渲染在另一个缓冲区中,SPI传输则在后台发送,不占用CPU时间,等到后台的SPI传输完成,向上告知LVGL可以继续刷屏了,lvgl再将另一个缓冲区的数据推到

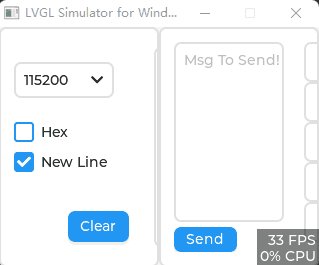
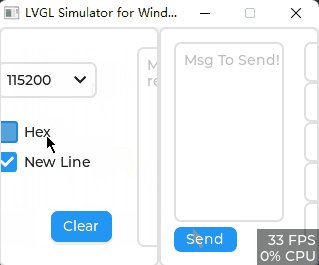
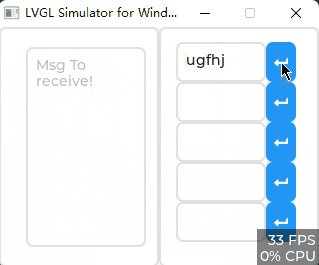
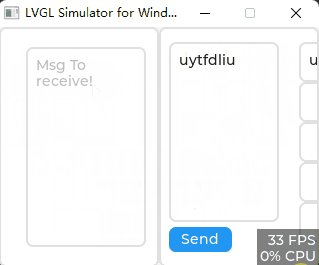
在嵌入式工作中,在某些情况下查看单片机打印输出不是很方便,比如狭小的空间,室外测试等情况,为此,利用LVGL的各个控件,设计了一个便携式的串口助手。lvgl移植使用也很简单,只需要配置对应的显示接口和输入接口,一般来讲,使用在屏幕上开窗的方式,比画点的方式帧速率提高很多倍,触摸输入方面,根据相应的端口配置相应的硬件层输出就可以啦!lvgl使用C语言编写,因此可以运行在多个平台上,嵌入式,win、l

在单片机中显示动画是一件很浪费资源的事情,在那个小小的flash中存入一大坨数据是相当费力地,因此就进度条动画而言,有一种相当简单的实现方式,就是重复移动整个图片然后遮住某个部分,例如这个样子:动图中可以看到在被遮住后,达到了动画的效果实现该功能并且封装成函数:/* *函数说明:这个函数用来在屏幕上显示进度条动画,旨在节省资源 *参数传入:1、父对象;2、图片内容3、原始图片被分成几部分了(备注详
硬件:主控:esp32;屏幕:ili9341@40Mhz软件:开发环境:esp32-idfUI界面:LVGL实现方式:1、在天行数据网申请应用,会得到一个key,在浏览器访问这个特定的网址与key,浏览器会返回一串json数据,其中包含我们所需要的显示的数据。2、使用esp32中的http client demo进行测试,其中在头文件中定义:#define WEB_SERVER "api

在某些屏幕上我们没有触摸功能,则需要使用按键操作控件lvgl总共给了我们四种设备输入接口,分别是1、LV_INDEV_TYPE_POINTER 触摸板或鼠标 2、LV_INDEV_TYPE_KEYPAD 键盘或小键盘 3、LV_INDEV_TYPE_ENCODER 编码器,带有左/右转和推动选项 4、LV_INDEV_TYPE_BUTTON 外部按钮虚拟按下屏幕 我们使用实体按键适用第二种或第四种
在自己的项目中显示中文是必不可少的。lvgl提供了几种显示中文的方法,在这里我们使用其中一种1、点击这里,百问网为我们提供了多种字体下载,选择一个你喜欢的字体下载下来解压到桌面。2、点击这里,lvgl官方给我们提供了字体转换数组的工具查看这里面的选项,Name是生成的.c文件名称与后续的字体对象名称,Size为大小,Bpp与下面的三个可选框都是与质量相关的选项,总体来说质量越高,占用内存越大;下面

LVGL给我们提供了其中动画效果,分别是:lv_anim_path_linear 线性动画lv_anim_path_step最后一步改变lv_anim_path_ease_in 开始时很慢lv_anim_path_ease_out 最后慢lv_anim_path_ease_in_out 开始和结束都很慢lv_anim_path_overshoot 超过结束值lv_anim_path_bounce