I2S协议是什么?
最近在做一个验证性的东西,使用无线完成语音通信首先需要大概了解一下音频信号,音频信号主要有以下几个概念点:采样率:一秒钟采集多少个音频信号,常见的有8K、16K、44.1K等,采样率越高,声音的细节都越好。数据深度:数据的深度,一个数据有多少位,常见的有8bit、16bit、24bit、32bit等,位数越高,声音的线性度越好。音频声道:单声道、双声道,带耳机打游戏时,可以听到敌人的脚步声吗,就是
最近在做一个验证性的东西,使用无线完成语音通信首先需要大概了解一下音频信号,音频信号主要有以下几个概念点:采样率:一秒钟采集多少个音频信号,常见的有8K、16K、44.1K等,采样率越高,声音的细节都越好。数据深度:数据的深度,一个数据有多少位,常见的有8bit、16bit、24bit、32bit等,位数越高,声音的线性度越好。音频声道:单声道、双声道,带耳机打游戏时,可以听到敌人的脚步声吗,就是

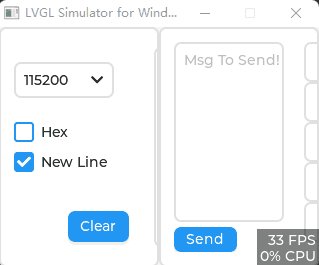
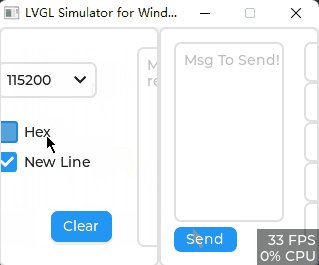
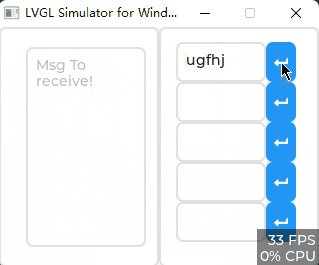
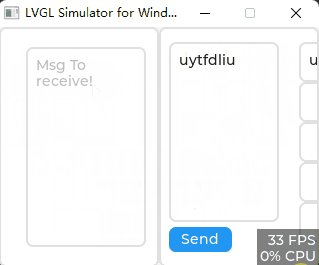
在嵌入式工作中,在某些情况下查看单片机打印输出不是很方便,比如狭小的空间,室外测试等情况,为此,利用LVGL的各个控件,设计了一个便携式的串口助手。lvgl移植使用也很简单,只需要配置对应的显示接口和输入接口,一般来讲,使用在屏幕上开窗的方式,比画点的方式帧速率提高很多倍,触摸输入方面,根据相应的端口配置相应的硬件层输出就可以啦!lvgl使用C语言编写,因此可以运行在多个平台上,嵌入式,win、l

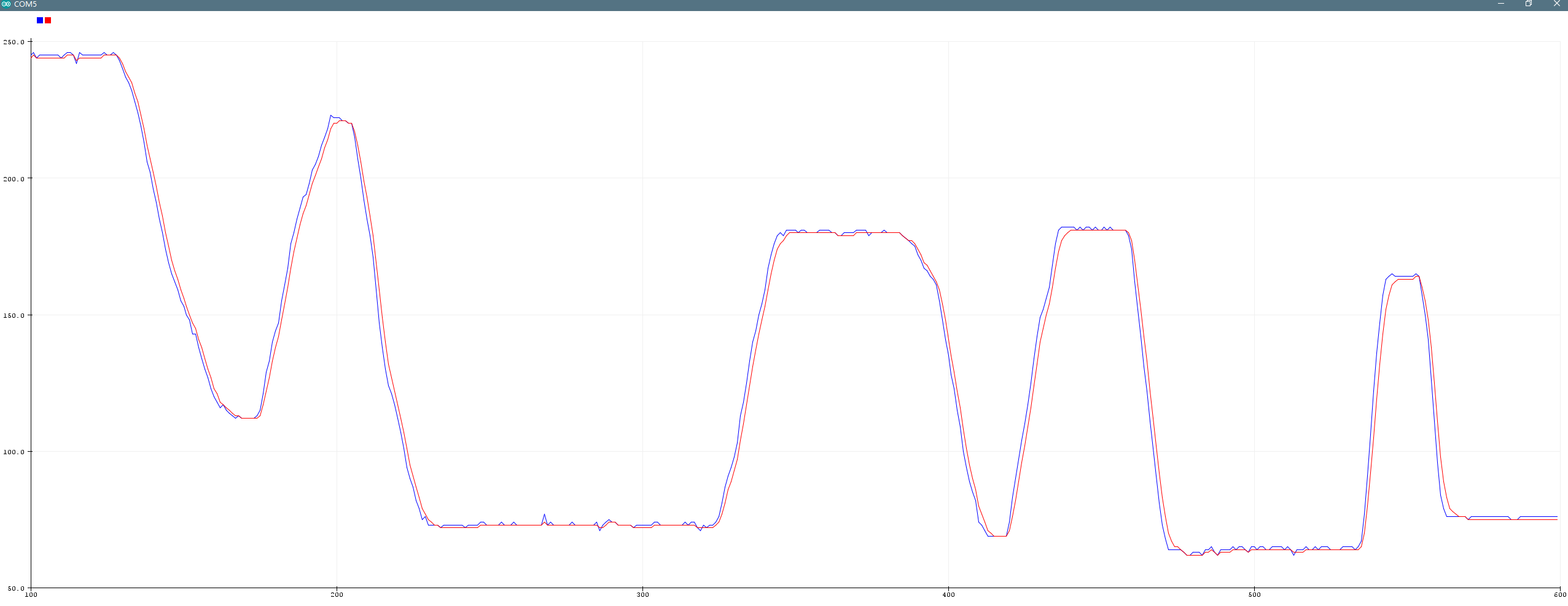
卡尔曼滤波是一种优秀的滤波方式,在很多方面都有使用到,比如四旋翼飞行器中的IMU滤波,超声波数据滤波,ADC数据采集滤波。最近在网上看了看,发现想从原理上理解卡尔曼滤波还是有些费劲的,虽然源代码就那么几行,那么先做一点实验验证可行性吧,先上代码: typedef struct { float LastP;//上次估算协方差 初始化值为0.02 float Now_P;//当

WakeOnLan简述一下什么是WakeOnLan,全称是通过网线唤醒(大白话),是一种电源管理系统,它是由IBM公司提出的网络唤醒标准,目前已被大多数的主板所支持。所存在的缺点就是只能通过网线唤醒,对我来说的话基本上用不到(我用的是笔记本),大部分的有线网卡都支持WOL,在网络和共享中心打开以太网络连接,点击属性->配置,因为系统和驱动的不同,导致WOL的开启方式不同,在我的电脑中就是电源
ota使用在智能家居上非常常见,当供应商需要对远程智能家居进行固件更新,让用户插在电脑上串口升级显然是不可能的,所以需要进行无限升级 yeah~。无论是stm32、esp32都了解他们的固件存储位置,专业点讲就是分区,在esp32默认分区中,并不存在ota分区,所以需要在menuconfig中设置新的分区表,如图,我在vscode中设置:这个分区表将esp32上外置的4MB flash分为以下几个
硬件:主控:esp32;屏幕:ili9341@40Mhz软件:开发环境:esp32-idfUI界面:LVGL实现方式:1、在天行数据网申请应用,会得到一个key,在浏览器访问这个特定的网址与key,浏览器会返回一串json数据,其中包含我们所需要的显示的数据。2、使用esp32中的http client demo进行测试,其中在头文件中定义:#define WEB_SERVER "api

杰哥提出一个需求,想在他的屏幕上显示开机动画,然后给了我一段视频:对于杰哥的需求我当然熬夜也要完成,十分钟后:import cv2 import numpy as np def save_img(array,data) : flag=0 k=0x00 print("{",file=data) for i in frame_array:#每行64个

在某些屏幕上我们没有触摸功能,则需要使用按键操作控件lvgl总共给了我们四种设备输入接口,分别是1、LV_INDEV_TYPE_POINTER 触摸板或鼠标 2、LV_INDEV_TYPE_KEYPAD 键盘或小键盘 3、LV_INDEV_TYPE_ENCODER 编码器,带有左/右转和推动选项 4、LV_INDEV_TYPE_BUTTON 外部按钮虚拟按下屏幕 我们使用实体按键适用第二种或第四种
在自己的项目中显示中文是必不可少的。lvgl提供了几种显示中文的方法,在这里我们使用其中一种1、点击这里,百问网为我们提供了多种字体下载,选择一个你喜欢的字体下载下来解压到桌面。2、点击这里,lvgl官方给我们提供了字体转换数组的工具查看这里面的选项,Name是生成的.c文件名称与后续的字体对象名称,Size为大小,Bpp与下面的三个可选框都是与质量相关的选项,总体来说质量越高,占用内存越大;下面

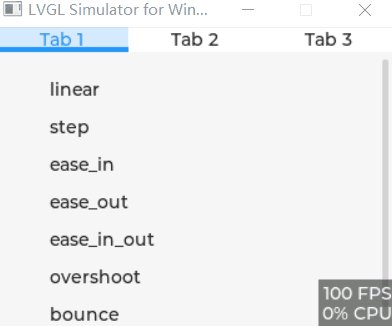
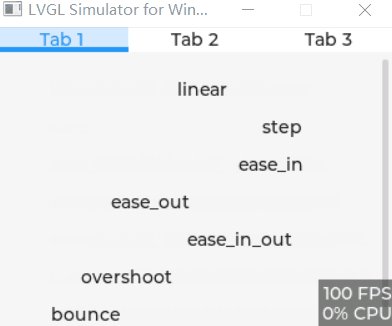
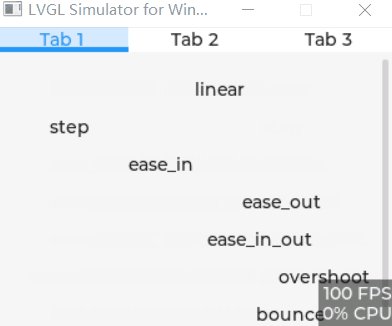
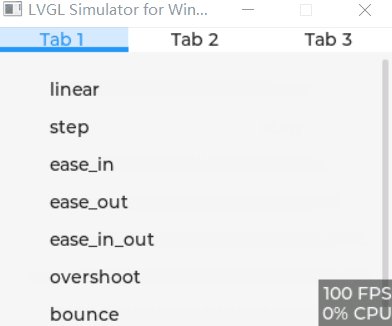
LVGL给我们提供了其中动画效果,分别是:lv_anim_path_linear 线性动画lv_anim_path_step最后一步改变lv_anim_path_ease_in 开始时很慢lv_anim_path_ease_out 最后慢lv_anim_path_ease_in_out 开始和结束都很慢lv_anim_path_overshoot 超过结束值lv_anim_path_bounce